Overview
Ready to start producing mobile friendly check-in and event
experiences that will reduce lines and provide WOW moments? Then Triumph’s Ministry
Pass service is just what you’ve been looking for. Ministry Pass leverages the
power of Rock and applies it to mobile passes. Not only is all your data
available for placement on the pass, but you get the leverage technologies like
Lava to personalize these passes.
Unlike many of Triumph’s other plugins, Ministry Pass does
require a monthly service plan. This is needed for two reasons:
While the customer experience is all handled on your Rock
server, the passes are generated and signed on the Triumph server. This is done
to reduce the complexity of the hosting requirements and enable future features
like dynamically updatable passes. Updating a pass that is already deployed to
a mobile device requires communications to Apple, as well as the mobile device.
Centralizing these communications on the Triumph server simplifies the solution
for you and increases the reliability of updates. The monthly service plan
helps to pay for this infrastructure.
The Ministry Pass service represents a significant
investment in development. That said, we’re only getting started. There are
several other features we’d like to add. Having a monthly service plan helps to
fund this on-going development.
The Ministry Pass service today provides Apple Wallet
Passes. Apple was the first to develop mobile passes and maintains a large lead
in both deployments and features. Google recently released (Summer of 2018) a
pass service. While not as robust as the Apple options, we do plan to add
support for Google passes soon (another reason we need a monthly service). That
doesn’t mean that mean that Android users are out in the cold. There is a free
app for Android that fully supports the Apple passes. You can read more about
the app in the Distributing Passes
section below.
Warning
Licensing Policy We prefer to spend our time working on
ministry features vs licensing code. Currently, there is no check for a current
license. Use of this plugin is on the honor system. If you stop your
subscription, you must remove the add-in in your Outlook clients or update the
Rock security to prevent it from working.
Note
You’ll need to create an Apple
Developer Account (free for non-profits) to download a digital certificate to
create passes. Don’t worry we’ll walk you through the process (only takes a
couple of minutes). We also provide a testing certificate, so you can get
started right away.
Warning
NOTE: You will need a working knowledge of Lava
when creating Ministry Passes. We do provide some basic recipes for you in this
guide but having a basic understanding of Lava will serve you well.Attention was made to provide tested Lava samples below. Please do thoroughly test your passes before using them in live use cases. Please report any issues so that they can be updated.
Use Cases
So, what can passes be used for? Well, the sky’s the limit,
but here are a few ideas:
- Children’s Check-in – Using passes as a part of children’s check-in is a natural fit. Passes can greatly speed up the check-in process while making the experience feel simple and secure. Using the relevant locations feature will ensure that the passes show up on the devices home screen when they are on campus.
- Events – Deploying passes as tickets to an event can make the entry experience feel polished while moving people through the lines. Configuring check-in to only allow individuals in a specific group (loaded though event registration) can ensure entry to only those who have registered.
- Summer Camp – Providing passes for each child attending camp can ensure a quick check-in on the day of camp. You can also craft your passes to have relevant information like the child’s bus number and counselor’s name. Configuring check-in to print labels for their bags can also ensure their luggage gets on the right bus. Be sure to use the Pass Type of ‘Boarding Pass’ with the Transit Type of ‘Bus’ for extra points!
These are just a few ways that you can use passes. We can’t
wait to see what else you come up with!
What About Droids?
While the initial release of Ministry Pass is targeting
Apple Passes, this doesn’t mean Android users are left out. Wallet Pass (https://walletpasses.io/) is a free app
that enabled full Apple Pass support on Android devices.
We do hope to add support for Google Pay Passes soon.
Getting Started
You’ll need to complete two steps before you can deploy your
first pass. Each is covered below in details.
STEP 1: Sign-up for Ministry Pass
The first step is to head over to the Triumph website (https://triumph.tech/ministrypass#packages)
and sign-up for one of the services. Here you’ll select your package based on
the size of your church, register, and set up your payment. You’ll then have
access to the organization key you’ll need to link your account to your Rock
server.
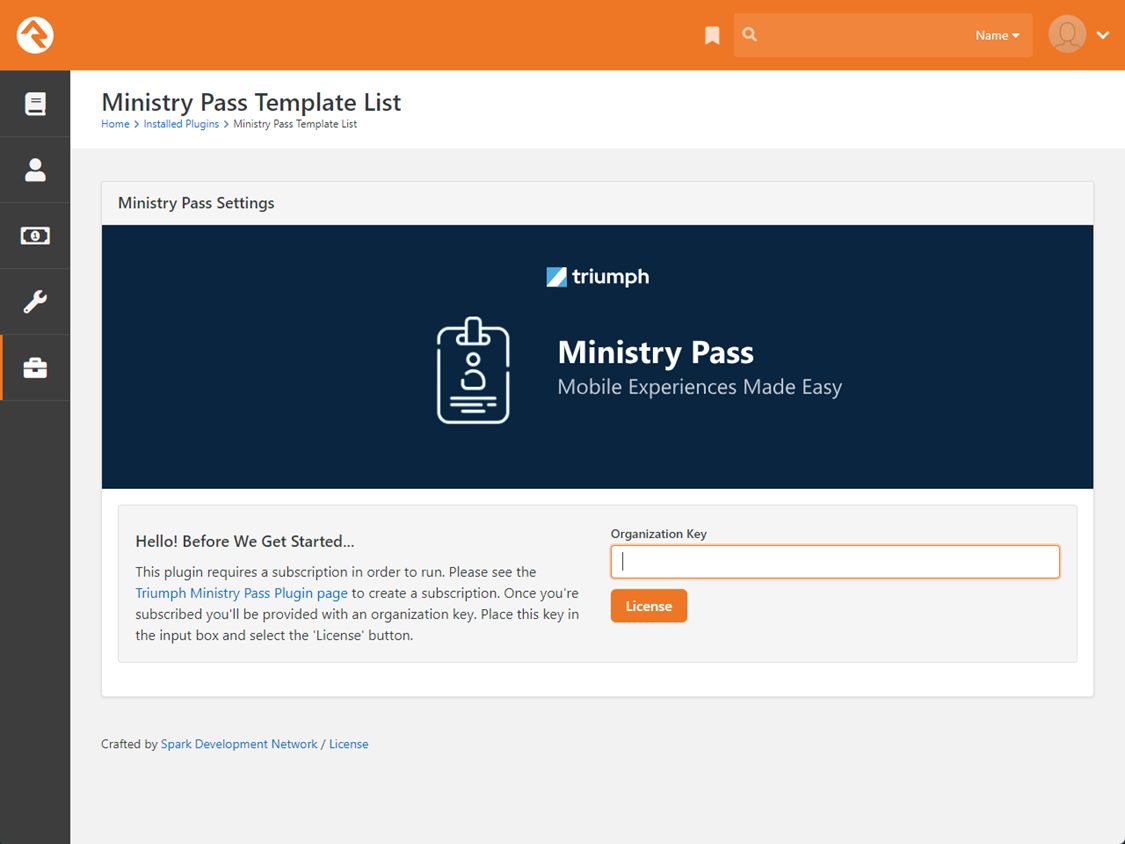
STEP 2: Download Plugin
With the service in place, you’re ready to install the free
plugin from the Rock Shop. Once installed, you’ll need to paste in the organization
key from Step 1 above. You’ll now be able to create pass templates and start
getting to work.

Pass Templates
Passes are generated from templates you create. These
templates determine the look of the pass (colors, icons, etc.) as well as the
fields that will be displayed on the pass. You’ll want to create a new template
for each use-case. For example, you’ll create a template for passes used for
check-in and a different template for each event. As you’ll see, creating
templates is easy.
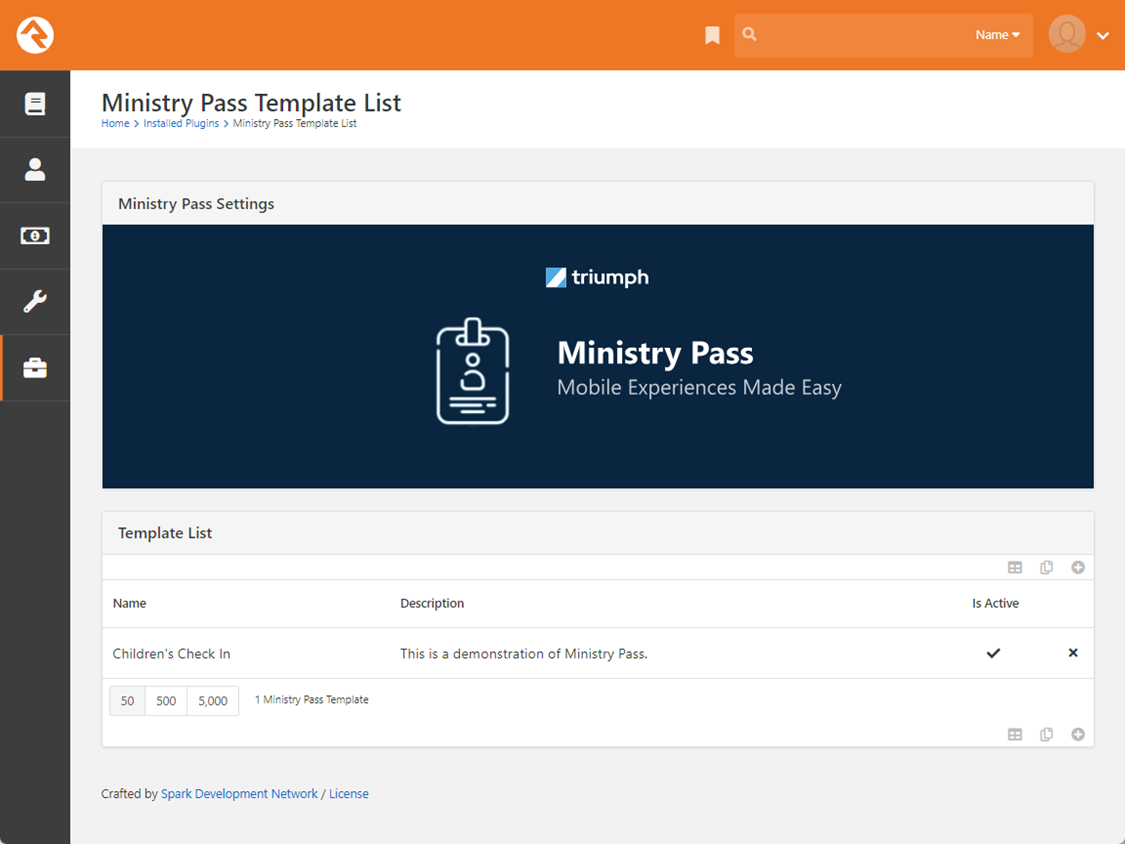
Template List
On the first screen you’ll see a list of all the templates
currently configured.

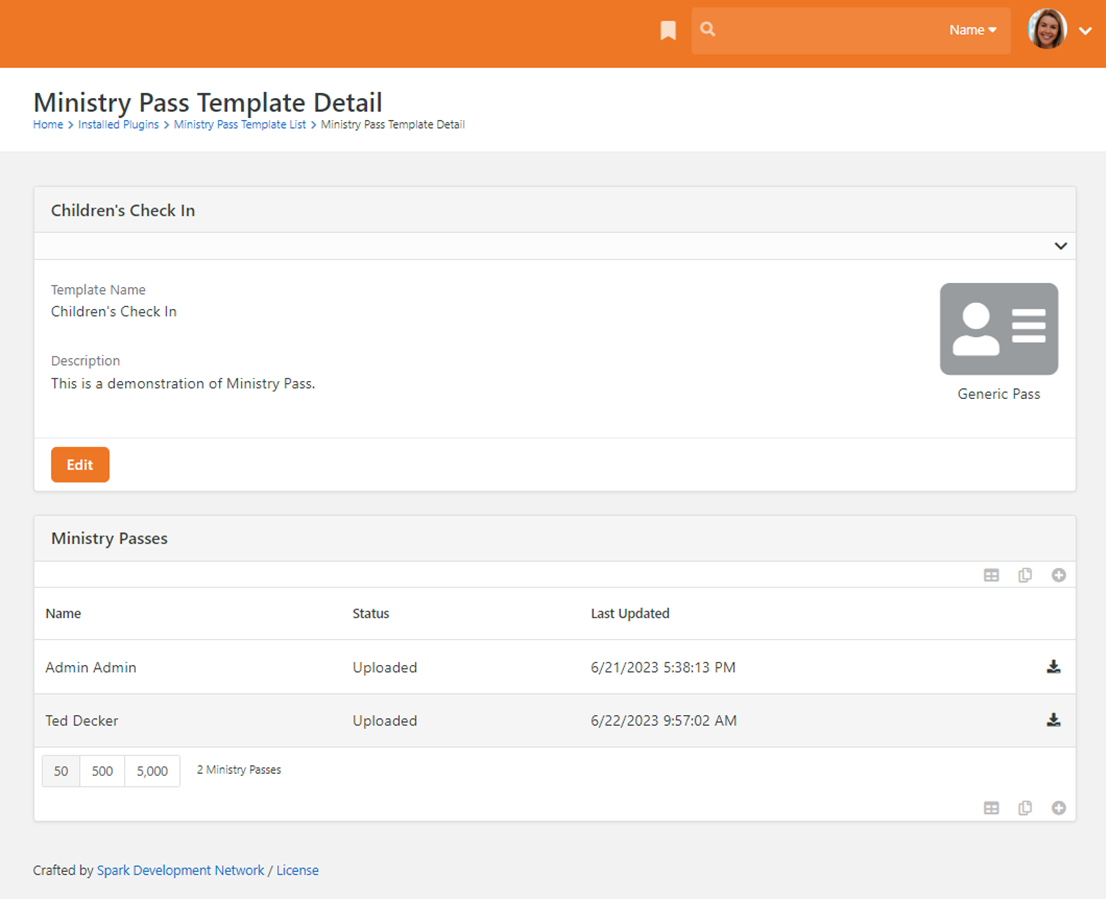
Template Details
When you pick a template from the list, you will see the
template details page. At the top you can edit the template configuration.
Below you will see a list of people who have downloaded a template. You can
manually add people to the list. Clicking the download icon next to the
template allows you to view the pass. This is great for testing. Simply email
the pass to your mobile device (or click the download link on your mobile
device) and you can see what the pass will look like.
Note
IMPORTANT: It’s a great idea to test
your pass on several individuals before you go live.

Pass Types
The first thing you’ll want to determine is the type of pass
to create. Apple has defined five different types of passes. Below are
descriptions from Apple’s documentation. The two primary card types you’ll use
are Event Tickets and Generic (generic is probably a bad name for this, instead
think ‘Blank Slate’.)
- Boarding - This pass style is appropriate for passes used with transit systems such as train tickets, airline boarding passes, and other types of transit. Typically, each pass corresponds to a single trip with a specific starting and ending point.
- Coupons - This pass style is appropriate for coupons, special offers, and other discounts.
- Event Tickets - This pass style is appropriate for passes used to gain entry to an event like a concert, a movie, a play, or a sporting event. Typically, each pass corresponds to a specific event, but you can also use a single pass for several events as in a season ticket.
- Store Cards - This pass style is appropriate for store loyalty cards, discount cards, points cards, and gift cards. Typically, a store identifies an account the user has with your company that can be used to make payments or receive discounts. When the account carries a balance, show the current balance on the pass. Note: Ministry Pass does not currently have logic to support the feature set of store cards.
- Generic - This pass style is appropriate for any pass that doesn’t fit into one of the other more specific styles—for example, gym membership cards, coat-check claim tickets, and metro passes that carry a balance.
Let’s walk through each of the tabs of the template builder
to discuss what is possible and how templates work.
Fields that support Lava are noted with the Lava label.
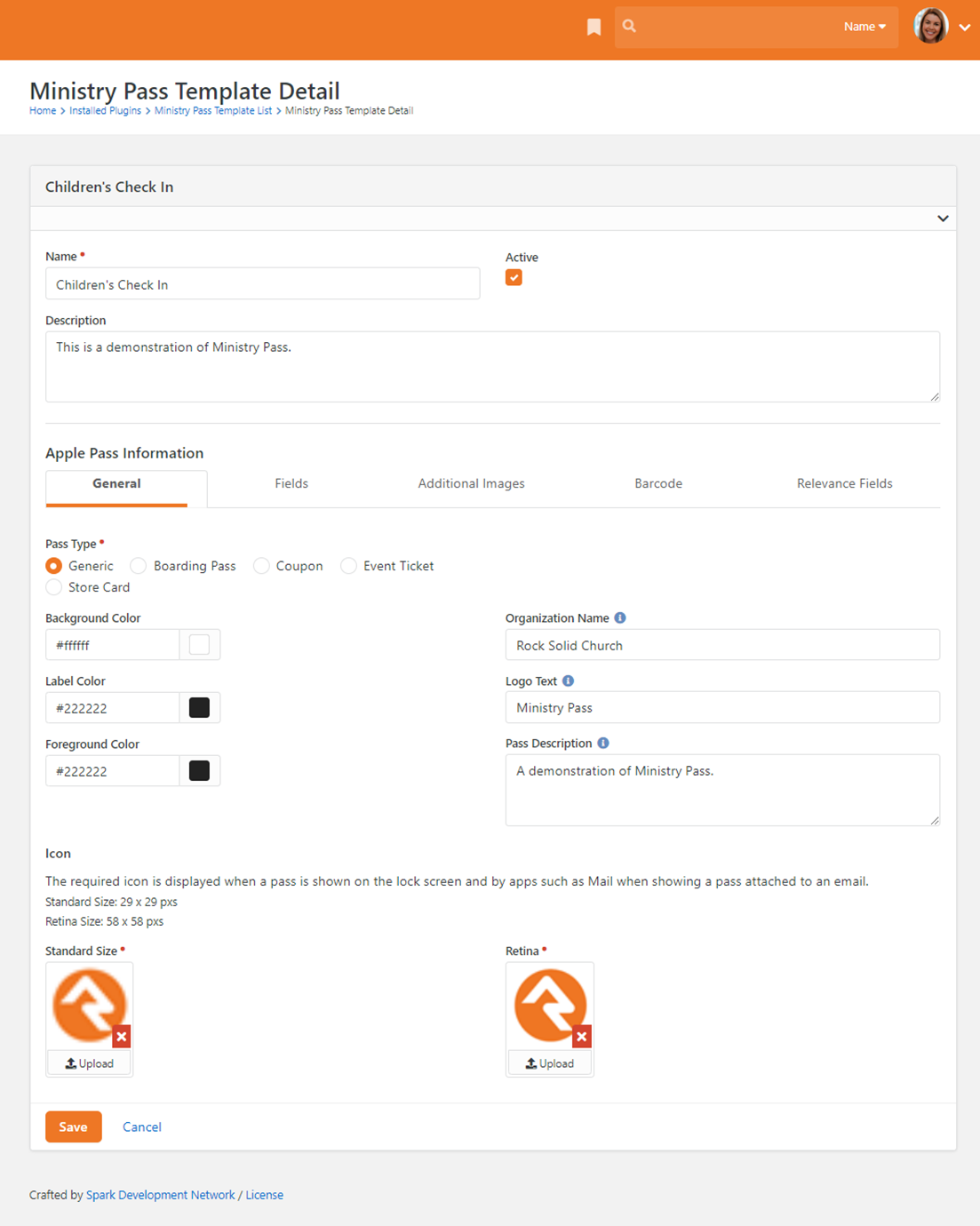
General Tab
The General tab contains all the required fields for a pass.
Below are details of each field.

- Pass Type – The type of Apple pass to generate.
- Background Color – The background color to use for the pass.
- Label Color – The color of the label text that appears above each field.
- Foreground Color – The font color to use for the fields.
- Organization Name – This name appears in various places on the pass. It also shows as the title when the pass displays on the home screen.
Lava - Logo Text – This text will display next to the logo at the top of the pass. Not all pass types support this option. Also, longer text may not display correctly, so keep it short.
Lava - Pass Description – This text shows up on the back of the pass near the top.
Lava - Icons – The icons are used when showing the pass on home screen.
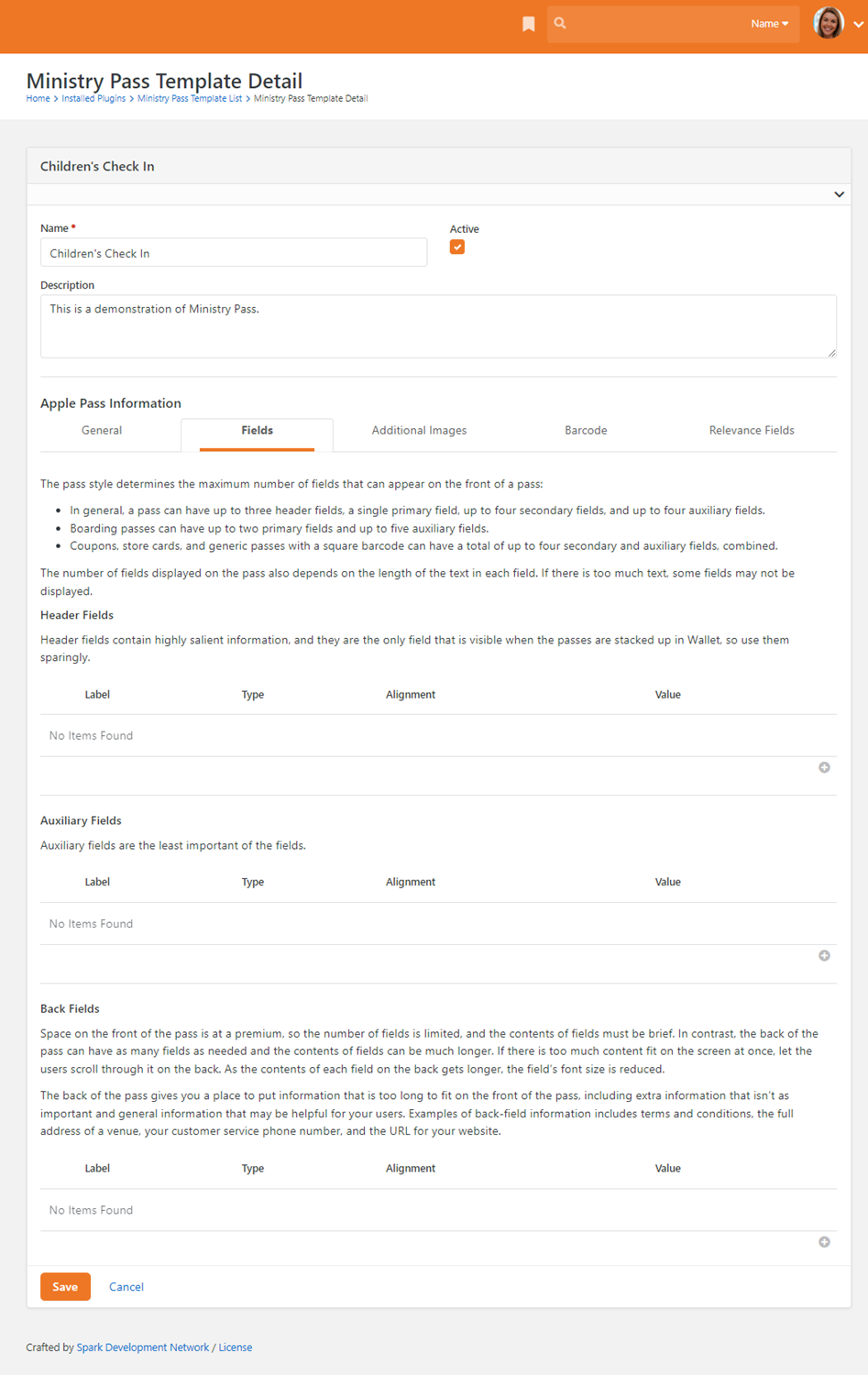
Fields Tab
Now the rubber hits the road. Fields make up a large part of
the font of the pass. Which zones are available depends on the type of pass you
select. Notes at the top give you tips about which to use.
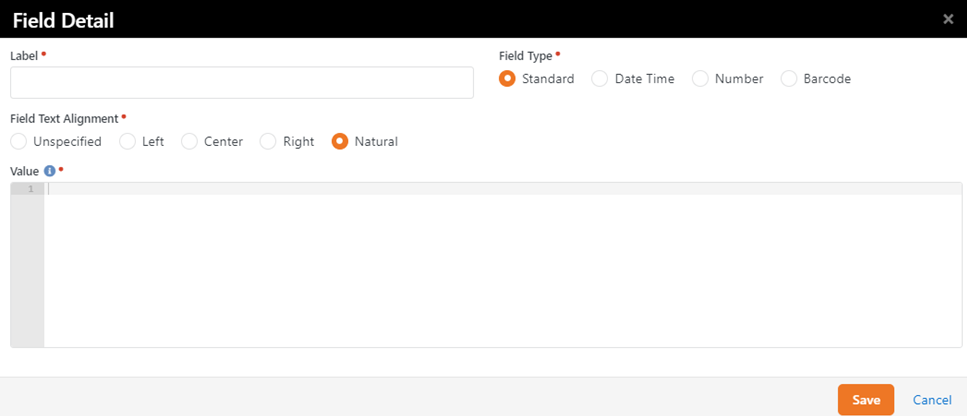
Lava really shines when used with fields. In fact, it’s
almost required as you’ll want to personalize each pass to the individual.
Below are some sample Lava templates to help you get the juices flowing.


Individual’s Name
We won’t insult you by describing what this does.
{{ Person.FullName }}
Person Attribute
Maybe you’d like to add their first visit date.
{{ Person | Attribute:'FirstVisit' }}
Group Member Attribute from a Specific Group
This could be a common one when working with event
registration. It’s common that the registrant would be added to a group, and a
group member attribute could be populated during the registration.
{%- assign groupMember = Person | Group:'212' | First -%} {{ groupMember | Attribute:'Organization'}}
Note
PRO TIP: While the fields on the
front of the pass need to be very short, you can fit gobs of fields on the back
of the pass.
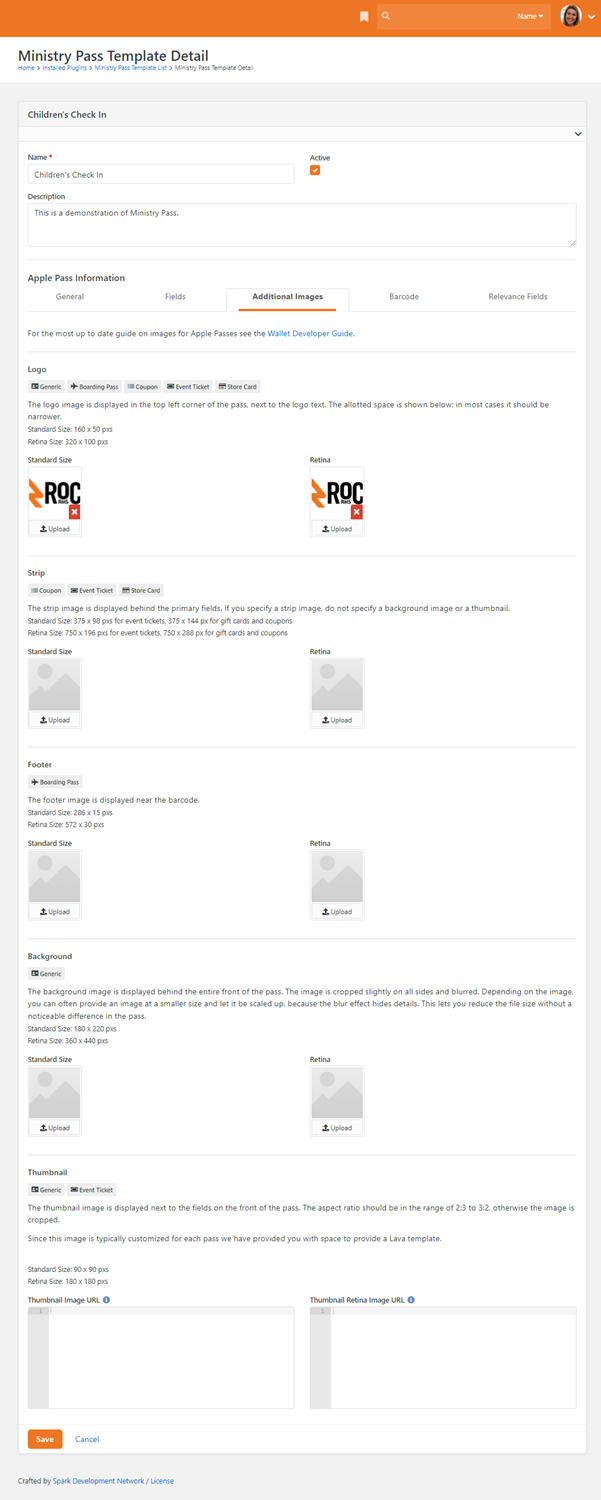
Additional Images
Below are the details of the additional images you can
provide for your passes. Be sure to note which pass types support the various
images.

- Logo – This is the image that shows at the top of the pass. We highly recommend that you add this image to your passes.
- Strip – This is a background image that displays behind the primary fields.
- Footer – Small image that is displayed near the barcode.
- Background – Only the Generic pass type supports this image. Note that the image will be blurred to the point that it’s barely recognizable. Think of it more as a texture than an image.
- Thumbnail – This is an image that is displayed next to the fields on the pass. Usually this is a dynamic image (like the person’s photo) so we’ve provided you with editor fields for your Lava. Below is an example Lava template that will display the person’s photo. Lava
{%- if Person.PhotoId != null -%}
{{ 'Global' | Attribute:'PublicApplicationRoot' | ReplaceLast:'/','' }}{{ Person.PhotoUrl }}&Width=180
{%- endif -%}
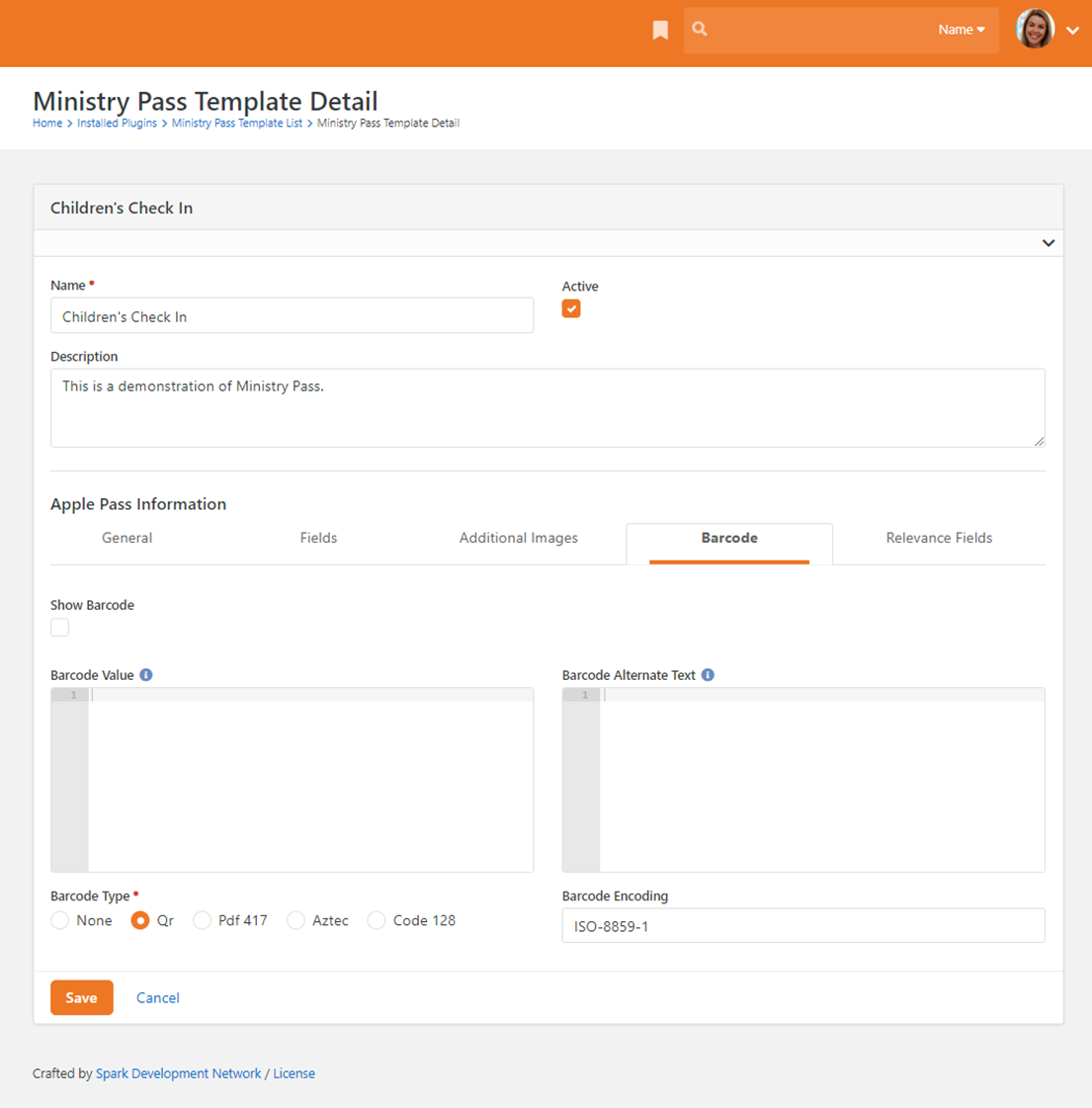
Barcodes
The barcode tab allows you to adjust the settings for the
barcode on the front of the pass. For the most part, the fields are
self-explanatory. But we’ve added a few notes below.

- Barcode Value – This is the text that will be encoded into the barcode. You’ll most likely want this to be the individual’s alternate id which is used by Rock’s check-in. The Lava for that is below.
Lava - Barcode Alternate Text – This is the text that is shown directly under the barcode. Some people repeat the barcode text here, but we recommend keeping it blank. This keeps the barcode looking clean and simple, and also increases security by hiding the alternate id.
Lava
{{ Person | GetPersonAlternateId }}
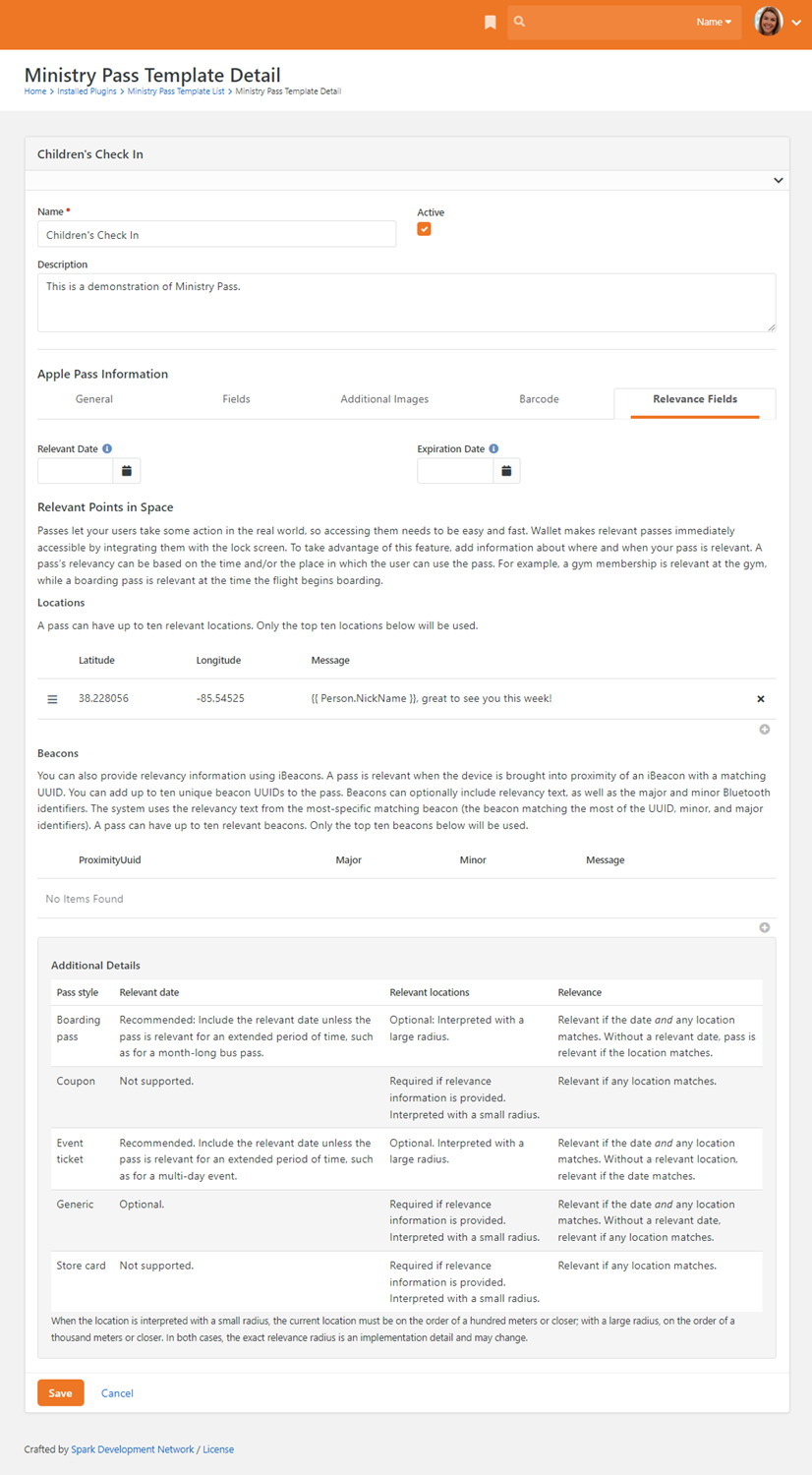
Relevance Fields
Now is when it gets fun! The relevance fields determine when
the pass should be enabled and disabled and when it should be show on the
individual’s home screen.

- Relevant Date – Determines when the pass will be enabled. Before this date the barcode will be greyed out, and the pass will not show on the individuals home screen.
- Expiration Date – This is the date the pass will no longer be usable. Both dates are optional.
- Locations – The locations field allow you to define up to 10 geo-points (latitude/longitude). When the pass holder is near those points, the pass and provided message will be displayed on the individual’s device home screen. This makes it convenient to access the pass. The message does accept Lava, so be sure to personalize it with at least their name. Lava
- Beacons – Another way to make the passes geo-aware is to use beacons. Beacons are small devices that broadcast a radio signal that mobile devices can detect. When the device is in-range, the pass can respond and pop-up an alert. This feature is also limited to 10 beacons. You can configure multiple beacons to work together and represent a single master beacon.
Note
Not Enough Locations? You can elect
to make the latitude and longitude dynamic using Lava using the values below.
This will make the individual’s home campus one of the locations.
Latitude: {{ Person | Campus | Property:'Location.GeoPoint.Latitude' }}
Longitude: {{ Person | Campus | Property:'Location.GeoPoint.Longitude' }}
Message: Welcome to the {{ Person | Campus | Property:'Name' }} campus.
Distributing Passes
Not only have we made the process of creating a mobile pass
easy, it’s also simple to distribute these passes using all of Rock’s website
and communication tools. Before we jump to the examples, let’s start with an
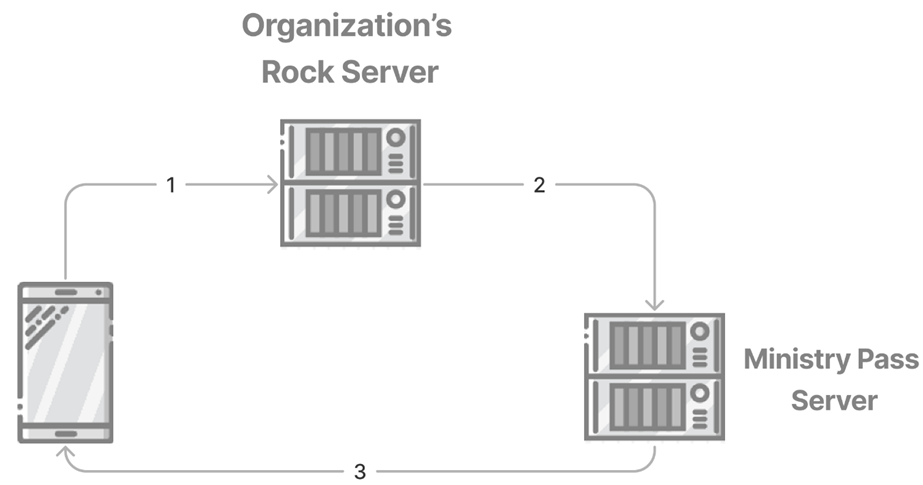
overview of how a pass is created.

- To download the pass, the individual will click a link which will take them to the organization’s Rock server. The link should look something like:
http://rocksolidchurchdemo.com/GetMinistryPass.ashx?PassTemplateId=1&PersonKey=a12ca199-d86a-42ea-892d-3043331aa4de- Note the two parameters passed:
- PassTemplateId – This is the template that should be used to create the pass.
- PersonKey – This is a unique key for the person. This key represents the Guide of a PersonAlias record for the individual.
- When the person clicks the link, your Rock server will merge the individual’s data with the template and upload the results to the Ministry Pass server. It will then redirect to the Ministry Pass server to generate the actual pass.
- The Ministry Pass server will respond back to the individual with the pass file.
All this activity is transparent to the individual
requesting the pass. As far as they know, they clicked a link and a pass is
returned.
Now, about that link you
need to create for the individual to create the pass… it’s not very friendly,
is it? Well don’t worry, we created a simple Lava filter to make it easier to
use. For example, on a web page you could simply use:
{{ CurrentPerson | GetMinistryPassUrl:1 }}
In this case the number at the end (in blue) represents the
template to use. Much better, right?! Now that we know the gory details, let’s
look at where we can use these links.
Note
REMEMBER: Keep in mind that in the
end you want the individual to get the pass to their mobile device. Downloading
the pass to their desktop could work (they could email it to their mobile
device), but it’s not as friendly as sending the pass directly to the phone.
Linking on a Webpage
We’ve already covered this a bit above, but adding the Lava
below to an HTML block on a webpage would allow the currently logged in
individual to download their pass.
<a href="{{ CurrentPerson | GetMinistryPassUrl:1 }}">Your Pass Link</a>
Sending in an Email
The same basic logic works inside of an email. The only
difference is that the input variable for the individual (in red) changes from
‘CurrentPerson’ to just ‘Person’. CurrentPerson would represent the currently
logged in person which would be the person creating the email.
Hi {{ Person.NickName }}! Please download your pass for tomorrow’s event.
<a href="{{ Person | GetMinistryPassUrl:1 }}">Your Pass Link</a>
Sending in a SMS
Sending the link in an SMS message works the exact same as
the email example above. Links in SMS messages though tend to look bad if
they’re really long. One trick you can add to shorten your links is to employ
Rock’s shortening capabilities. So, while the Lava above for email would work,
you could use:
{{ Person.NickName }}, here's your pass for the event!
{{ Person | GetMinistryPassUrl:1 | CreateShortLink }}
In this case, instead of getting a link in the message that
looks like:
http://rocksolidchurchdemo.com/GetMinistryPass.ashx?PassTemplateId=1&PersonKey=a12ca199-d86a-42ea-892d-3043331aa4de
It will look like:
http://
rocksolidchurchdemo.com /ZVUGNBS
For more information on how the shortening feature works,
see the links below:
- https://www.rockrms.com/Rock/BookContent/14#shortlinks
- https://www.rockrms.com/lava/filters/other-filters#createshortlink
Sending from a Workflow
There’s a lot of use cases in which sending from a workflow
would make sense. For instance, consider:
- Workflows can easily be launched after a registration is complete. Sign-up for an event… BAM… send a text message with your pass.
- A workflow can be launched after completing the Family Pre-Registration block. You finish pre-registering for weekend service childcare… BAM… we text your pass to check-in.
- Using the workflow entry block, you could create a form that would allow someone to request a pass. Once they provide their First Name, Last Name, Email and Mobile Phone you could text them a pass immediately to their phone. Assuming you had accurate information in Rock, it would match to their record. If not, a new record would be created.
The Lava for creating the link in for the SMS action would
change somewhat based on how you setup your workflow. But if the workflow
attribute for the person was, say, ‘Requester’, the Lava would look like:
{{ Person.NickName }}, here's your pass for the event!
{{ Workflow | Attribute:'Requester','Object' | GetMinistryPassUrl:1 | CreateShortLink }}
Consider a Landing Page
In the examples above, the links in the email and SMS
messages go directly to the pass itself. That’s a quick solution, but the
individual may not fully understand what a pass is or how to use it. It’s a
good idea to have the link take them to a landing page where they can find out
more about the pass and how to use it.
When using a landing page, be sure that the link you provide
automatically logs in the individual so the page knows who is currently logged
in. Something like:
{%- assign token = Person | PersonTokenCreate -%}
{%- assign url = 'https://rocksolidchurchdemo.com/pass?rckipid=' | Append:token %}
{{ Person.NickName }}, here's your pass for the event! Just add this pass to your phone to check-in at the conference next week. See you soon!
{{ url | CreateShortLink }}
On the page you could decide to:
- Check if they are running iOS and automatically redirect them to the pass.
- Check if they are running Android, if so, add a link for them to download the WalletPass app.
- If they are not on a mobile device you, might put the URL to download the pass into a QR code on the screen. You could then instruct them to scan the QR code from their mobile device, which would load the pass (Apple now has QR coding support built into the native camera app).
These are just a few ideas of the experiences you can create
for your attendees.
Scanning Passes
In many cases you’ll want to scan the barcode on the pass
for check-in. Rock’s check-in capabilities make this simple. You will need a
barcode reader to do this, however. There are a couple of things you should
know about barcode readers before your first scan.
Barcode Types
There are two primary types of barcodes 1D (single
dimension) and 2D (two dimension). Single dimension barcodes are what you often
see at the store. They have a single dimension (lines up and down).

Two-dimension barcodes typically have a series of boxes. You’re
familiar with these if you’ve ever scanned a QR code (admit it, you’ve done it
at least once).

You’ll want to make sure you purchase a scanner that can
read the type of barcode that you use on your pass. Two-dimension barcode
readers are more expensive as they rely on a camera in the reader to scan the
code (they do typically have red lights and some lasers for lighting and
aiming, but it’s the camera doing the work).
Reading Media
Scanning a barcode printed on paper is easy. Reading a code
presented on a mobile device screen is a different story. You’ll want to make
sure that the reader you purchase is able to read a code from a device screen.
These types of readers typically use cameras for the task instead of the old
school laser.
Recommendations
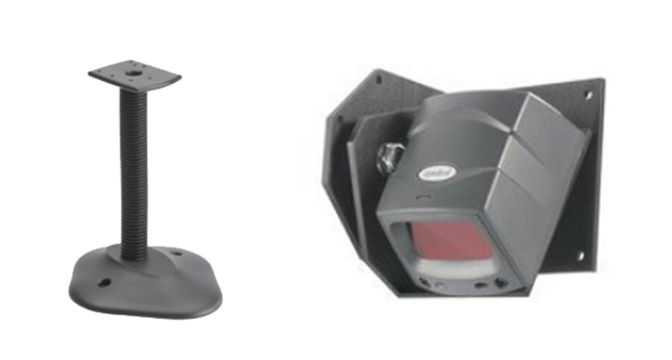
While there are numerous readers on the market that will
work well with mobile passes, we have found the Zebra DS457 fixed mount
scanners to work very well.

You’ll often find this exact model from Motorola. In 2014
Zebra purchased Motorola’s scanning business. You’ll also sometimes see the
same model from Symbol. Turns out Motorola owned Symbol…
Either way the scanner works well and can be flush mounted
to a surface, or you can purchase a moveable arm stand (Symbol part 20-60136-02R)
or a wall bracket (Zebra KT-145344-01).

Note
BUYERS TIP: Often these readers do
not come with a cable. Be sure to read carefully to see if it is included. If
not, you’ll most likely want to purchase Zebra part CBL-58926-04 USB Cable
Assembly, 9-Pin Female Straight Scanner Connector, Straight Cable, 6' Length.
Tip
NOTE: The barcode scanner will need to scan the
barcode and return a line feed. Most barcode readers can be configured to
supply the line feed through configuration. Often, this configuration is
completed by scanning a series of barcodes. See Appendix B for the
configuration on the Zebra DS457.
What About iPad Check-in
Rock’s check-in can’t natively use the iPad’s built in
camera for reading barcodes (not sure that would be a great user experience if
it did.). You can connect the barcode reader above to an iPad using a Lightning
to USB 3 Camera Adapter. Thanks Apple for requiring making an adapter
for everything. Be sure to get the adapter that also has a Lightning port for
charging. The barcode reader will drain your iPad’s battery quickly.

Note
PRO TIP: If you’re not using iT1
Source for all your tech buying, you’re missing out. Not only do they have excellent service and prices, they’re
also huge supporters of the Rock Community. Reach out to Justin Westrich for
your next order: justin.westrich@it1.com.
Appendix A – Further Reading
The creation of passes can be more art than science. This is
because Apple has provided so many options and limitations. For instance, where
fields can be placed will depend on the pass type, device type and the amount
of content you provide. To go deeper into the world of Apple Passes, we
recommend the following reading list:
- PassKit Website https://developer.apple.com/documentation/passkit
- Apple Wallet Developers Guide https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/PassKit_PG/index.html
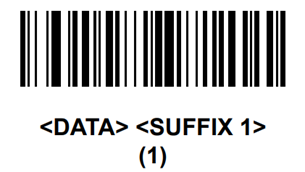
Appendix B – Setting Up Scanner for Carriage Returns
This configuration only works with the DS457 scanner. See the
scanner’s documentation for other models.

Step 1

Step 2

Step 3
Send ENTER Key after scanning: